دسته بندی مقالات
- بیشتر -محصولات
- بیشتر -آخرین مقالات
- بیشتر --

معرفی Ledger در SQL Server
1404/11/13 -

معرفی پرکاربردترین دستورات SQL Server
1404/11/07 -

آشنایی با Adaptive Join در SQL Server
1404/11/04 -

آموزش Sort Operator در SQL Server
1404/10/18 -

Hashtable در سی شارپ
1404/10/18 -
مدیریت دادهها با Serialization و JSON در #C
1404/10/17
طراحی رابط کاربری و تجربه کاربری (UI/UX)

طراحی رابط کاربری (UI) و تجربه کاربری (UX) در نرمافزارهای حسابداری
رابط کاربری (UI) و تجربه کاربری (UX) برای هر نرمافزاری، بهویژه نرمافزارهای حسابداری و انبارداری، خیلی مهمه.
چون این نرمافزارها معمولاً باید خیلی دقیق و در عین حال راحت باشن تا کاربرها بتونن به راحتی ازشون استفاده کنن.
وقتی UI و UX خوب طراحی بشه، کاربران راحتتر میتونن با نرمافزار کار کنن، اشتباهات کمتری رخ میده و در نهایت بهرهوری بالاتر میره.
در طراحی این نرمافزارها، باید توجه ویژهای به تجربه کاربر و ظاهر رابط کاربری داشت.
یعنی باید طوری طراحی بشه که کاربر بتونه سریع به اطلاعات و ابزارهایی که نیاز داره دسترسی پیدا کنه و هیچ گیجی ایجاد نشه.
همچنین داشبوردهای مدیریتی و گزارشگیری باید ساده و کاربردی باشن تا مدیران بتونن به راحتی وضعیت مالی و موجودی انبار رو پیگیری کنن و تصمیمات بهتری بگیرن.
🚀 شروع یک مسیر جدید در طراحی نرمافزار حسابداری و انبارداری! 📊
آیا میخواهید مهارتهای خود را در طراحی نرمافزارهای حسابداری و انبارداری به سطح جدیدی ببرید؟ 🎓 دوره طراحی نرمافزار حسابداری و انبارداری ما بهترین فرصت برای شماست! 👨💻👩💻
✅ یاد بگیرید که چگونه یک نرمافزار حرفهای طراحی کنید که به کسبوکارها کمک میکند تا امور مالی و موجودی انبار خود را بهسادگی مدیریت کنند!
✅ دستگاه حسابداری خود را خودتان بسازید و از پیچیدگیهای سیستمهای آماده خلاص شوید!
✅ تجربهای عملی و پروژهمحور که به شما این امکان را میدهد تا هر آنچه که یاد میگیرید، در دنیای واقعی به کار ببرید!
🔥 همین امروز شروع کنید! با این دوره، شما در عرض مدت کوتاهی به یک توسعهدهنده نرمافزار حسابداری و انبارداری حرفهای تبدیل خواهید شد! 🌟💬 فرصت را از دست ندهید، با ما به دنیای طراحی نرمافزارهای مالی وارد شوید! 👇
اصول طراحی رابط کاربری (UI) در نرمافزار حسابداری و انبارداری
رابط کاربری اولین جاییه که کاربر با نرمافزار در تماس هست، بنابراین باید طوری طراحی بشه که کاربر بتونه به راحتی باهاش ارتباط برقرار کنه.
در اینجا چند اصل مهم برای طراحی رابط کاربری نرمافزارهای حسابداری و انبارداری آوردهایم:
-
سادگی و کاربردپذیری
اولین نکته اینه که رابط کاربری باید ساده و بیدردسر باشه. کاربر با هر سطح دانشی باید بتونه به راحتی از نرمافزار استفاده کنه. برای این کار:-
از آیکونها و نمادهای شناخته شده استفاده کن.
-
اطلاعات روی صفحه نباید زیاد باشه. باید فقط همون اطلاعاتی که نیاز هست نشون داده بشه.
-
فرآیندهای پیچیده رو به مراحل ساده و قابل فهم تقسیم کن.
-
-
طراحی سازگار (Responsive)
رابط کاربری باید بر روی تمام دستگاهها مثل کامپیوتر، موبایل و تبلت به خوبی نمایش داده بشه.
این باعث میشه کاربران بتونن از هر جایی که هستن به اطلاعات دسترسی داشته باشن.
-
استفاده از رنگها و فونتهای مناسب
رنگها و فونتها تاثیر زیادی روی خوانایی و زیبایی نرمافزار دارن. در نرمافزارهای حسابداری و انبارداری:-
از رنگهای ملایم مثل آبی، خاکستری و سفید برای پسزمینه استفاده کن.
-
برای اعداد و اطلاعات مهم میتونی از رنگهای برجسته مثل قرمز یا سبز استفاده کنی.
-
فونتها باید ساده، خوانا و استاندارد باشن.
-
-
دسترسی سریع به اطلاعات کلیدی
کاربران معمولاً نیاز دارن که به اطلاعات خاصی مثل تراز مالی، موجودی کالا یا گزارشهای فروش دسترسی پیدا کنن.
پس باید منوها و میانبرهای واضحی رو برای دسترسی سریع طراحی کنی. -
ارائه پیامهای خطا و راهنما
پیامهای خطا باید واضح و راحت قابل درک باشن.
علاوه بر این، داشتن راهنماهای تعاملی هم میتونه کمک کنه تا کاربر بهتر متوجه بشه که چه کارهایی باید انجام بده.
تجربه کاربری (UX) و اهمیت آن در نرمافزارهای تجاری
تجربه کاربری (UX) به احساس و راحتی کاربر در هنگام استفاده از نرمافزار اشاره داره.
برای نرمافزارهای حسابداری و انبارداری، UX خوب میتونه تأثیر زیادی بر کارایی و رضایت کاربران داشته باشه.
اهمیت UX در این نرمافزارها به چند مورد اصلی برمیگرده:
-
افزایش بهرهوری کاربران
طراحی خوب UX باعث میشه کاربران سریعتر و بدون سردرگمی کارهای خودشون رو انجام بدن. برای مثال:-
ثبت اسناد مالی باید ساده و با کمترین تعداد کلیک ممکن انجام بشه.
-
کاربران باید بتونن به راحتی گزارشهای مالی یا انبارداری مورد نظرشون رو پیدا کنن.
-
-
کاهش خطاهای انسانی
طراحی درست UX باعث میشه که خطاهای انسانی کم بشه. مثلاً:- استفاده از فرمهای هوشمند که قبل از ثبت اطلاعات، خطاها رو شناسایی کنن.
- نمایش هشدارهای تعاملی وقتی کاربر اطلاعات نادرستی وارد کنه.
-
جلب اعتماد کاربران
نرمافزارهایی که UX ضعیفی دارن، ممکنه باعث بشن که کاربر احساس عدم اعتماد پیدا کنه.
وقتی رابط کاربری ساده و روان باشه، این حس اعتماد بهطور ناخودآگاه در کاربر ایجاد میشه که اطلاعات مالی و انبارداریشون به درستی مدیریت میشه. -
افزایش نرخ پذیرش نرمافزار
نرمافزارهایی که تجربه کاربری خوبی دارن، راحتتر پذیرفته میشن و کاربران تمایل بیشتری به استفاده مداوم از اونها دارن.
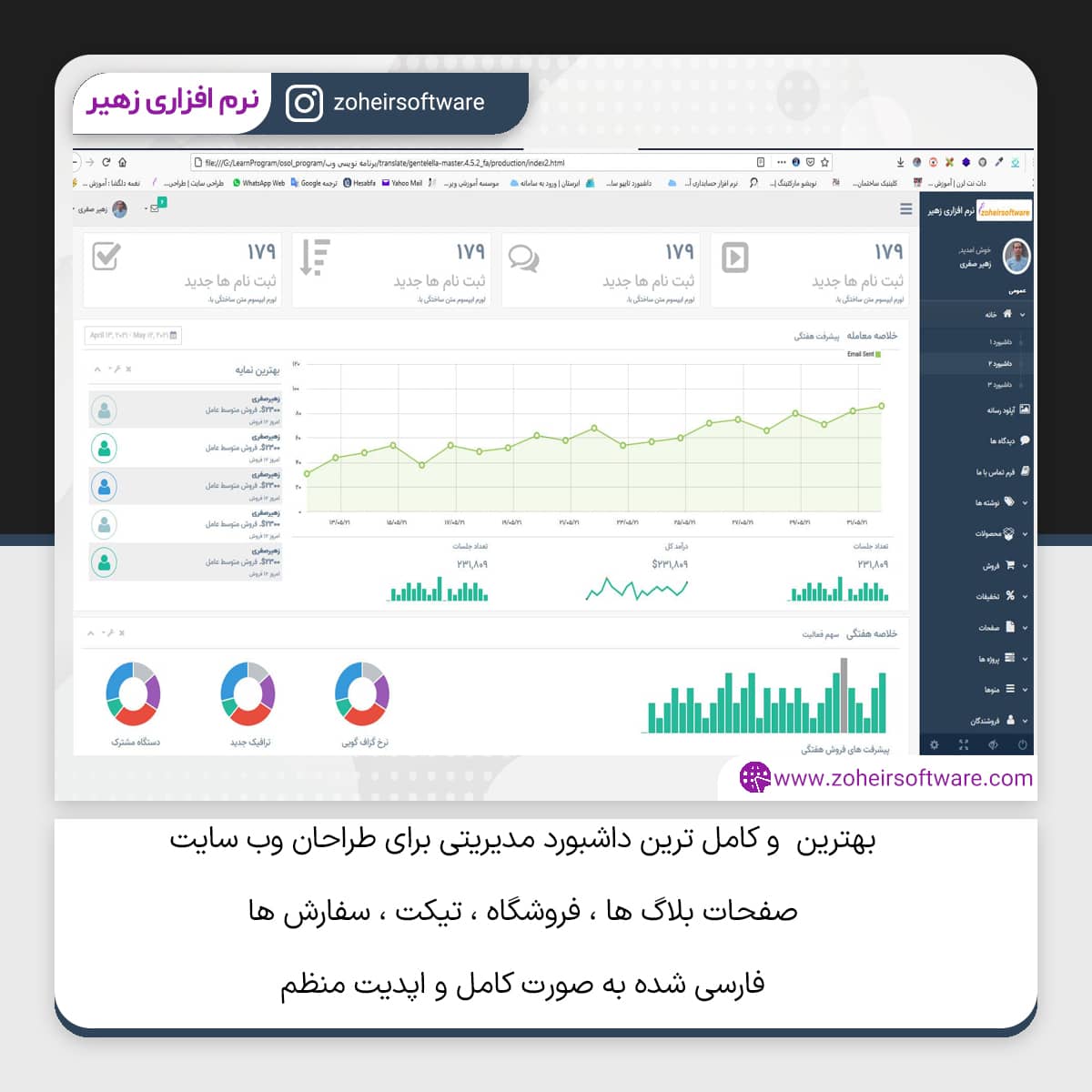
طراحی داشبوردهای مدیریتی و گزارشگیری
داشبوردهای مدیریتی یکی از مهمترین بخشهای نرمافزارهای حسابداری و انبارداری هستند.
این داشبوردها به مدیران کمک میکنن تا به سرعت به اطلاعات مهم و ضروری دسترسی پیدا کنن و تصمیمات بهتری بگیرن.
طراحی داشبوردهای مدیریتی و گزارشگیری به موارد زیر بستگی داره:
-
مشخص کردن شاخصهای کلیدی عملکرد (KPI)
داشبوردها باید شامل شاخصهای کلیدی عملکرد (KPI) باشن که برای کاربران اهمیت دارند. برای مثال:-
در نرمافزار حسابداری: شاخصهایی مثل سود خالص، تراز مالی، بدهیها.
-
در نرمافزار انبارداری: شاخصهایی مثل موجودی کالا، نرخ گردش موجودی، نقطه سفارش.
-
-
طراحی گرافیکی و بصری داشبورد
داشبوردها باید طوری طراحی بشن که اطلاعات رو به صورت بصری و سریع قابل فهم کنند. برای این کار:-
از نمودارهای مختلف مثل خطی، دایرهای یا میلهای استفاده کن.
-
برای برجسته کردن اطلاعات مهم از رنگهای مناسب استفاده کن.
-
-
قابلیت سفارشیسازی داشبورد
داشبوردها باید قابلیت سفارشیسازی داشته باشن.
این یعنی کاربران باید بتونن داشبورد رو بر اساس نیاز خودشون تنظیم کنن. مثلاً:-
ویجتها رو اضافه یا حذف کنن.
-
بازههای زمانی مختلف رو برای نمایش دادهها انتخاب کنن.
-
-
ارائه گزارشهای تعاملی
گزارشهای تعاملی به کاربران اجازه میده تا اطلاعات رو دقیقتر و جزئیتر بررسی کنن. مثلاً:-
فیلتر کردن دادهها بر اساس پارامترهای مختلف مثل تاریخ یا نوع کالا.
-
نمایش جزئیات بیشتر با کلیک روی بخشهای خاص گزارش.
-
-
امکان خروجیگیری آسان
گزارشها باید این امکان رو داشته باشن که به راحتی ذخیره بشن یا با دیگران به اشتراک گذاشته بشن. مثلاً:
امکان خروجی گرفتن به فرمتهای مختلف مثل PDF یا اکسل.
-
اتصال به دادههای لحظهای
برای اینکه گزارشها همیشه دقیق و بهروز باشن، داشبوردها و گزارشها باید به دادههای لحظهای متصل باشن.
نتیجهگیری
طراحی رابط کاربری (UI) و تجربه کاربری (UX) برای نرمافزارهای حسابداری و انبارداری یکی از مهمترین عوامل موفقیت این نرمافزارهاست.
اگر رابط کاربری ساده و کاربردی و تجربه کاربری خوب باشه، کاربران به راحتی میتونن از نرمافزار استفاده کنن، خطاها کاهش پیدا میکنه و بهرهوری افزایش مییابد.
همچنین، طراحی داشبوردهای مدیریتی و قابلیتهای گزارشگیری تعاملی میتونه به مدیران کمک کنه تا تصمیمات بهتری بگیرن.
با رعایت این اصول، نرمافزار شما میتونه به ابزاری کارآمد و جذاب برای کاربران تبدیل بشه.
دوره های مرتبط

آموزش جامع ساخت نرم افزار حسابداری و انبارداری
سیستم حسابداری و انبارداری یکی از ابزارهای مهم برای سازمانها و شرکتها است که فرایند های عملیاتی را بهبود و افزایش می دهد.















-design-accounting--warehousing-software.jpg)